블로그 로딩 속도 UP! (3) - JavaScript를 페이지 아래로 옮기기
2011/03/30 18:04
[컴퓨터/블로그] || Print/Save
웹 사이트를 표시할 때 해당 사이트의 HTML과 CSS를 참고 해서 작성된 순서대로 표시한다. 그런데 JavaScript 적용 방법에 대한 많은 글에서 인라인 JavaScript나 js 파일 적용에 대해 다음과 같이 설명한다.
여기 전체를 복사해서 <head>와 </head> 사이에 붙여넣기 하세요~
여기서 문제가 발생한다. 티스토리를 기준으로 skin.html 파일 구성을 살펴보면 거의 맨 위에 <head>와 </head>가 위치한다. 이 공간에 JavaScript를 삽입하면 정작 페이지 표시에 관한 내용이 담긴 <body>가 시작하기도 전에 JavaScript를 내려받느라 시간을 허비한다. 많은 JavaScript가 적용된 사이트일수록 이 과정에 걸리는 시간이 길다.
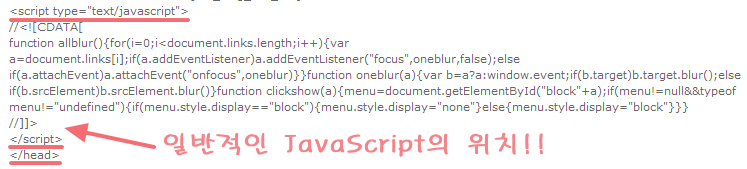
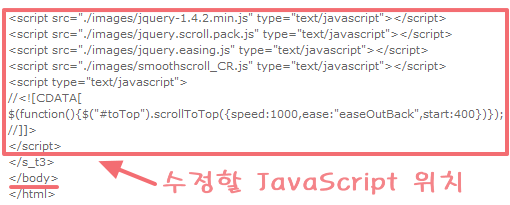
해결 방법은 아주 간단하다. <head>와 </head> 사이에 있는 JavaScript 부분을 </body> 바로 위로 옮기면 된다. JavaScript는 아래와 같은 부분이다.
- <script type="text/javascript"> 스크립트 내용 </script>
- <script type="text/javascript" src="스크립트 파일 주소.js"> </script>


보통 JavaScript는 특정한 명령을 수행하기 위한 것이지 HTML이나 CSS 처럼 웹페이지 표시 자체와 관련된 부분이 아니다. 그래서 이렇게 JavaScript의 위치를 옮기는 것만으로 웹페이지 표시 속도를 향상시키고 원래 JavaScript의 기능은 그대로 사용할 수 있다.
TAG
JavaScript 삽입 위치, JavaScript 위치 옮기기, 블로그, 블로그 로딩 속도 향상, 웹페이지 로딩 속도 향상, 자바스크립트 삽입 위치, 자바스크립트 위치 옮기기



