블로그 로딩 속도 UP! (1) - JavaScript 최적화 (CompressorRater)
2011/03/28 23:02
[컴퓨터/블로그] || Print/Save
| <인라인 스크립트> |
|
|
| <외부 js 파일> |
이 부분이 JavaScript를 사용하는 부분이다. <script type="text/javascript"></script> 사이에 있는 내용 또는 지정된 위치의 js 파일이 바로 JavaScript다. 블로그에 다양한 효과를 적용하려고 욕심을 내다보면 많은 JavaScript를 사용할 수 있다. 필연적으로 웹페이지 로딩 시간이 길어진다. 이럴 때 HTTP 요청을 줄이기 위해 JavaScript를 합치기도 하지만, js 파일을 통합했을 때 정상적으로 기능을 사용할 수 없는 것들이 꽤 많다. 웹페이지 로딩 시간을 단축하기 위해 사용할 수 있는 다른 방법의 하나는 JavaScript 자체를 최적화하는 것이다.
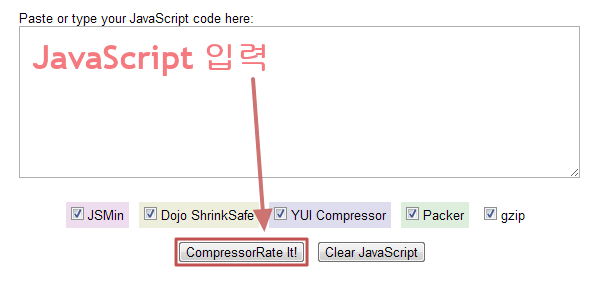
JavaScript가 뭔지도 잘 모르는데 어떻게 최적화를 하냐고? 아주 간단하다. 이미 다양한 최적화 프로그램이 개발되어 있다. JSMin, YUI Compressor, Dojo, Packer 등 다양한 프로그램이 있지만, CompressorRater를 방문하면 한 방에 모든 귀찮음을 날려버릴 수 있다.
▶ CompressorRater 방문하기
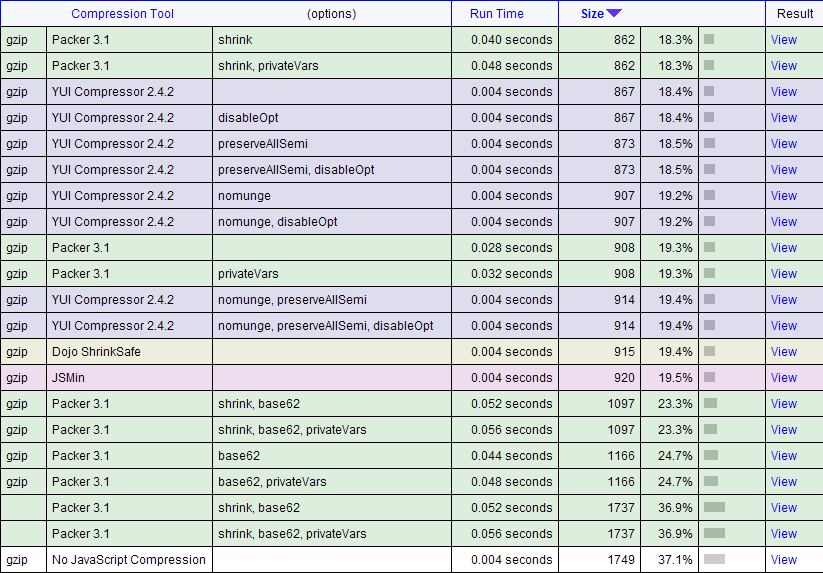
CompressorRater는 앞에서 이야기한 네 가지 유명한 최적화 프로그램의 최적화 결과를 비교해서 가장 빠른 결과 값을 갖는 스크립트를 알려주는 웹사이트다.


그런데 한 가지 주의할 점이 있다. 최적화된 소스가 제 기능을 하지 못할 수도 있다. 그래서 제 기능을 하는지 직접 확인해야 한다. 위 그림과 같은 결과에서 1위, 2위인 Packer 3.1의 결과 값은 최적화 전 JavaScript가 수행하던 기능을 제대로 수행하지 못했다. 그럴 땐 3위인 YUI Compressor의 결과 값을 사용하는 등의 방식으로 사용하면 된다. 용량이 적은 파일에선 큰 차이가 없지만, 잘 사용하면 수 KB까지도 크기를 줄일 수 있다.



